
Mình đang xây dựng nhóm "anh Thầy & Đồng bọn (Hỏi đáp, chia sẻ kiến thức)" mục đích để các bạn có một nơi giao lưu trao đổi.
Đội MOD của group và mọi người sẽ hỗ trợ bạn ngay lập tức.
Join ở đây nè: https://www.facebook.com/groups/anhthayvadongbon
Lượt xem: 1337 lượt xem
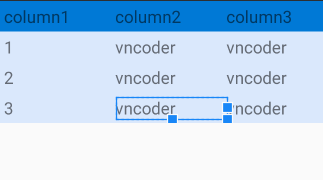
4. TableLayout trong Android

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow android:background="#0079D6" android:padding="5dp">
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="column1" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="column2" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="column3" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="vncoder" />
</TableRow>
</TableLayout>| Thuộc tính | Mô tả |
|---|---|
| android:id | ID là duy nhất để nhận diện Layout |
| android:collapseColumns | Xác định index của các cột (bắt đầu từ 0). Các index cột được phân biệt riêng rẽ bởi dấu phẩy. |
| android:shrinkColumns | Xác định index của các cột (bắt đầu từ 0) để co lại. Các index cột được phân biệt riêng rẽ bởi dấu phẩy. |
| android:stretchColumns | Xác định index của các cột (bắt đầu từ 0) để kéo ra. Các index cột được phân biệt riêng rẽ bởi dấu phẩy. |
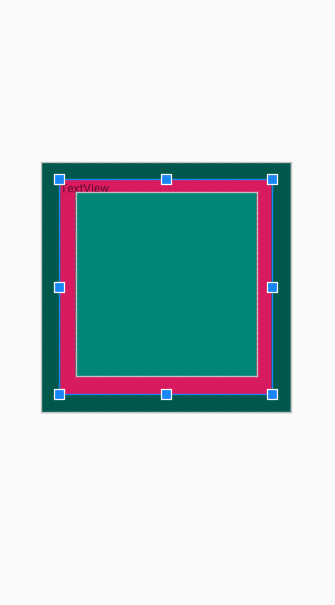
5. Framelayout
| Thuộc tính | Mô tả |
|---|---|
| android:id | ID là duy nhất để nhận diện Layout |
| android:foreground | Xác định drawable để vẽ lên nội dung và giá trị có thể có thể là một trong các giá trị màu dưới dạng “#rgb”, “#argb”, “#rrggbb” hoặc “#aarrggbb”. |
| android:foregroundGravity | Xác định gravity để áp dụng cho nền trước có thể vẽ được. Gravity mặc định sẽ lấp đầy, giá trị có thể là trên cùng, dưới cùng, bên trái, bên phải, giữa, center_vertical, center_horizontal… |
| android:measureAllChildren | Xác định xem có đo lường tất cả children hay chỉ những children ở trạng thái VISIBLE hoặc INVISIBLE, mặc định là FALSE. |

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center|center_vertical"
tools:context=".MainActivity" >
<TextView
android:layout_marginTop="200dp"
android:layout_gravity="center_horizontal"
android:background="@color/colorPrimaryDark"
android:id="@+id/textView3"
android:layout_width="300dp"
android:layout_height="300dp"/>
<TextView
android:layout_gravity="center_horizontal"
android:layout_marginTop="220dp"
android:id="@+id/textView"
android:layout_width="254dp"
android:layout_height="258dp"
android:background="@color/colorAccent"
android:text="TextView" />
<TextView
android:layout_gravity="center_horizontal"
android:layout_marginTop="235dp"
android:id="@+id/textView2"
android:layout_width="218dp"
android:layout_height="221dp"
android:background="@color/colorPrimary" />
</FrameLayout>| giá trị | Vị trí của View con |
|---|---|
| bottom | Nằm dưới FrameLayout |
| center | Nằm giữa FrameLayout |
| center_horizontal | Giữa theo chiều ngang |
| center_vertical | Giữa theo chiều đứng |
| end | Cuối FrameLayout |
| left | Bên trái |
| right | Bên phải |
| start | Bắt đầu FrameLayout |
| top | Trên FrameLayout |
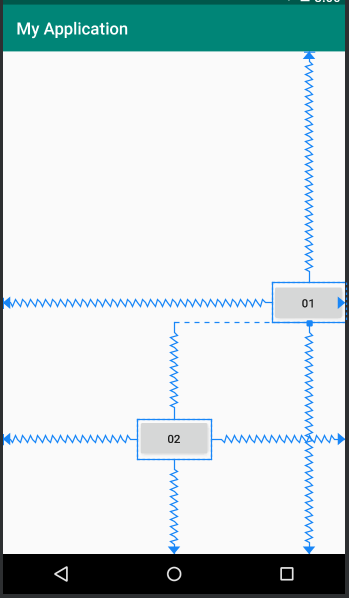
6. ConstraintLayout
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.0.0-beta4"}app:layout_constraintBottom_toBottomOf="parent"
| Ràng buộc | Ý nghĩa ràng buộc |
|---|---|
| layout_constraintLeft_toLeftOf | Rang buộc cạnh trái của phần tử tới phần tử chỉ ra trong giá trị (gán ID) |
| layout_constraintLeft_toRightOf | Bên trái với bên phải của phần tử chỉ ra |
| layout_constraintRight_toLeftOf | Bên phải với bên trái |
| layout_constraintRight_toRightOf | Phải với phải |
| layout_constraintTop_toTopOf | Cạnh trên với cạnh trên |
| layout_constraintTop_toBottomOf | Cạnh trên nối với cạnh dưới |
| layout_constraintBottom_toTopOf | Dưới với trên |
| layout_constraintBottom_toBottomOf | Dưới với dưới |
| layout_constraintBaseline_toBaselineOf | Trùng Baseline |
| layout_constraintStart_toEndOf | Bắt đầu - Kết húc |
| layout_constraintStart_toStartOf | Bắt đầu - Bắt đầu |
| layout_constraintEnd_toStartOf | Cuối với bắt đầu |
| layout_constraintEnd_toEndOf | Cuối với cuối |
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="01"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="02"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1"
/>
</androidx.constraintlayout.widget.ConstraintLayout>

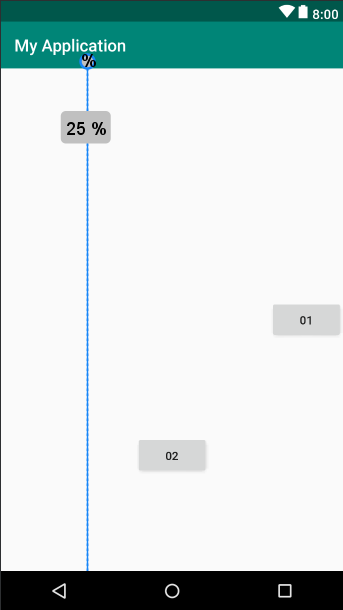
<android.support.constraint.Guideline
android:id="@+id/guideline_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />

This site does not store any files on its server. We only index and link to content provided by other sites. Please contact the content providers to delete copyright contents if any and email us, we'll remove relevant links or contents immediately.
Trang web này không lưu trữ bất kỳ tệp (files) nào trên máy chủ (server). Chúng tôi chỉ lập chỉ mục và liên kết đến nội dung được cung cấp bởi các trang web khác. Vui lòng liên hệ với các nhà cung cấp nội dung để xóa nội dung bản quyền nếu có và gửi email cho chúng tôi, chúng tôi sẽ xóa các liên kết hoặc nội dung có liên quan ngay lập tức.
Bạn có muốn xác nhận hoàn thành bài học này không?