
Mình đang xây dựng nhóm "anh Thầy & Đồng bọn (Hỏi đáp, chia sẻ kiến thức)" mục đích để các bạn có một nơi giao lưu trao đổi.
Đội MOD của group và mọi người sẽ hỗ trợ bạn ngay lập tức.
Join ở đây nè: https://www.facebook.com/groups/anhthayvadongbon
Tên bài học: 10 Product Card CSS Trong Thiết Kế Web
Thời gian học: 1 giờ | Nguồn: NiemVuiLapTrinh | Lượt xem: 5429 lượt xem
Product card (thẻ miêu tả sản phẩm) là một thành phần không thể thiếu trong các trang web bán hàng, nó cũng góp phần vào yếu tố quyết định người dùng có nên mua sản phẩm của bạn không. Product card (thẻ miêu tả sản phẩm) chia thông tin sản phẩm thành nhiều khác nhau phần bao gồm hình ảnh, nội dung, giá cả... giúp người dùng có cái nhìn trực quan cũng như tổng quát hơn về sản phẩm của bạn. Ngoài ra nó còn giúp chúng ta hiển thị nhất quán trên nhiều màn hình thiết bị khác nhau.
Theo mình thấy thì hình ảnh là một yếu tố hết sức quan trọng vì nó là yếu tố đầu tiên thu hút ánh mắt của người dùng khi xem sản phẩm của chúng ta do đó bạn cần làm sao để hình ảnh rõ ràng và chân thật nhất có thể. Bạn cũng không nên sử dụng qua nhiều font chữ và nội dung không quá nhiều vì người dùng sẽ lười đọc nên bạn chỉ cần miêu tả các đặc điểm nổi bật nhất của sản phẩm cho product card.
Sau đây mình sẽ giới thiệu một số component Product Card (thẻ thông tin sản phẩm) được thiết kế sẵn bằng HTML, CSS, Bootstrap và Javascript giúp bạn có thể đa dạng lựa chọn phù hợp với bố cục cũng như thiết kế của trang web.
Trong phần này chúng ta sẽ đi vào tìm hiểu các ví dụ về product card xây dựng bằng HTML CSS Javascript nhé!

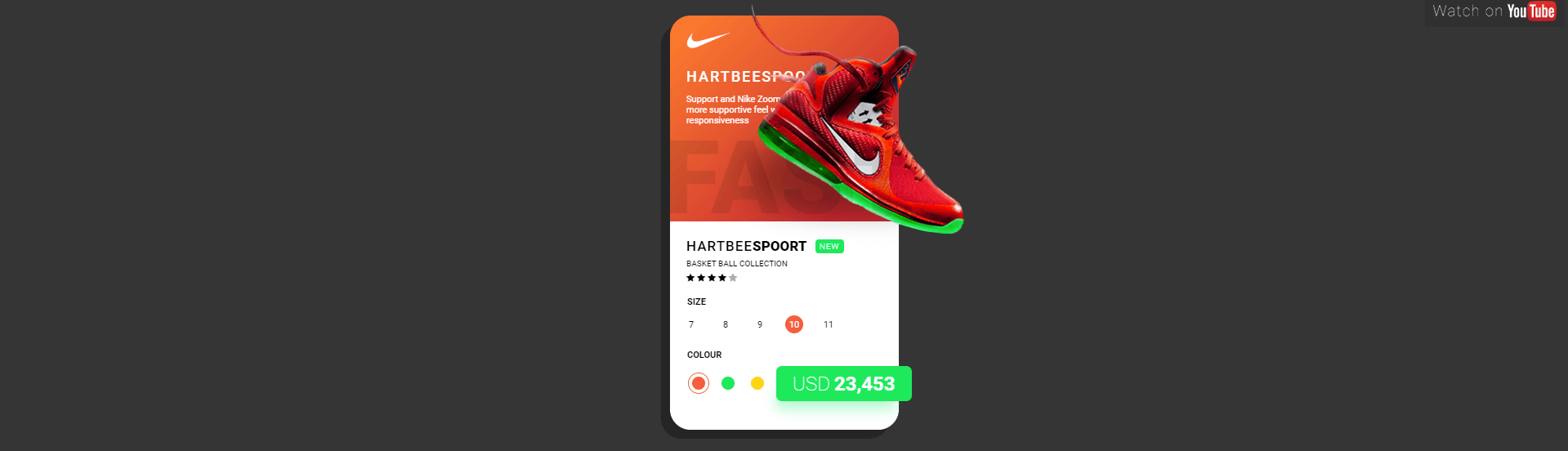
Product card này được xây dựng theo phong cách 3D với màu nền của tiêu đề thẻ tương ứng với màu sản phẩm tạo nên sự đồng nhất cho thẻ. Ngoài ra nó còn hiển thị đánh giá sản phẩm theo sao giúp người dùng có thể biết được mức độ bền và tốt của sản phẩm. Và giá tiền được thiết kế bắt mắt cũng là một điểm cộng cho component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

Product card này được xây dựng hình ảnh theo phong cách 3D với hình ảnh được chụp ở nhiều góc độ khác nhau giúp miêu tả độ chân thật và chất lượng của sản phẩm. Nhưng do chỉ thiết kế bằng HTML, CSS nên không thể kích hoạt các nút trong thẻ sản phẩm nếu bạn muốn thì có thể thêm Javascript để tạo nhé. Giá và nút đặt hàng được làm nổi bật trong thẻ để nhấn mạnh nội dung cũng như kích thích khách hàng đặt hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Do đây sử dụng SCSS nếu bạn muốn sử dụng CSS thì có thể xem tại đây nha : SCSS to CSS.

Nếu bạn muốn lựa chọn một product card thiết kế đơn giản thì có thể chọn component này. Ngoài ra nó còn có hiệu ứng thay đổi màu sắc để người dùng có thể chọn màu phù hợp với sản phẩm mà họ muốn. Nó cũng sử dụng font Roboto giúp tạo thêm phong cánh hiện đại và giàu cảm xúc hơn. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Do đây sử dụng SCSS nếu bạn muốn sử dụng CSS thì có thể xem tại đây nha : SCSS to CSS.

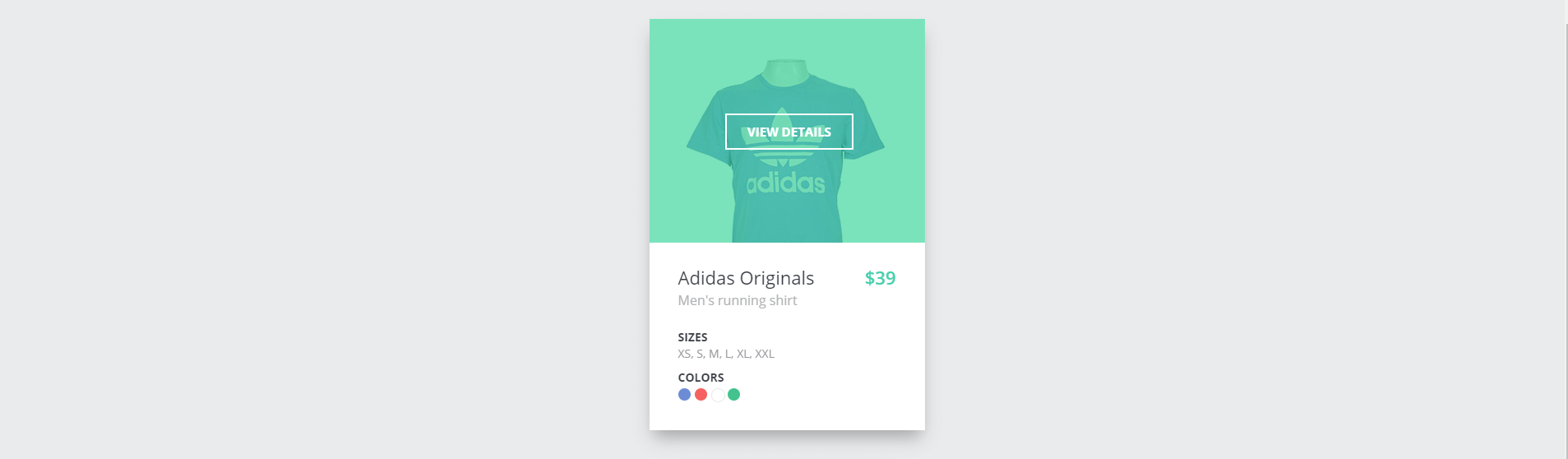
Product card này khá là thú vị khi sử dụng hiệu ứng hover để hiển thị thông tin sản phẩm. Nó giúp giảm được diện tích chiếm trang khi trang web chúng ta có nhiều sản phẩm. Khi click(nhấn) vào "VIEW DETAILS" thì nó sẽ hiện các sản phẩm tương ứng với màu sắc khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Do đây sử dụng Less nếu bạn muốn sử dụng CSS thì có thể xem tại đây nha : Less to CSS.

Product card này sử dụng thiết kế đơn giản miêu tả những thông tin cần có về một sản phẩm. Do chỉ viết bằng HTML, CSS nên bạn dễ thay đổi cũng như áp dụng cho nhiều loại bố cục trang web khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

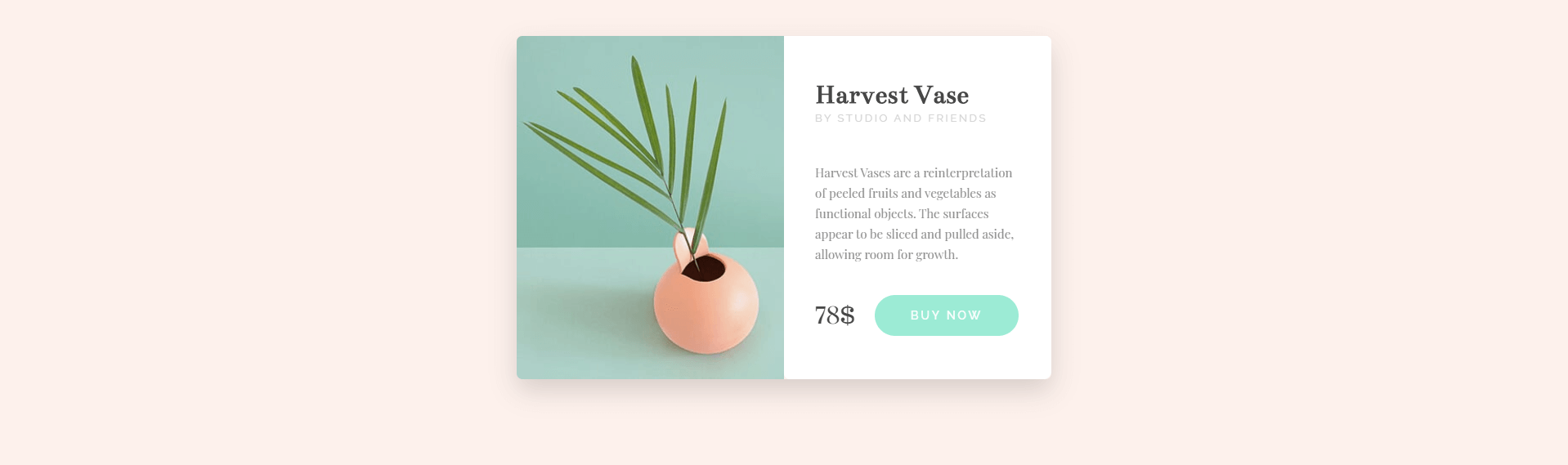
Product card này cũng có thiết kế giống ở trên nhưng điểm đặc biệt của nó là khi người dùng hover vào ảnh có thể xem chi tiết thông tin của sản phẩm. Ngoài ra nó còn có xếp hạng đánh giá sao và tự động chuyển sang đặt hàng khi người dùng hover vào giá tiền hoặc nút mua hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

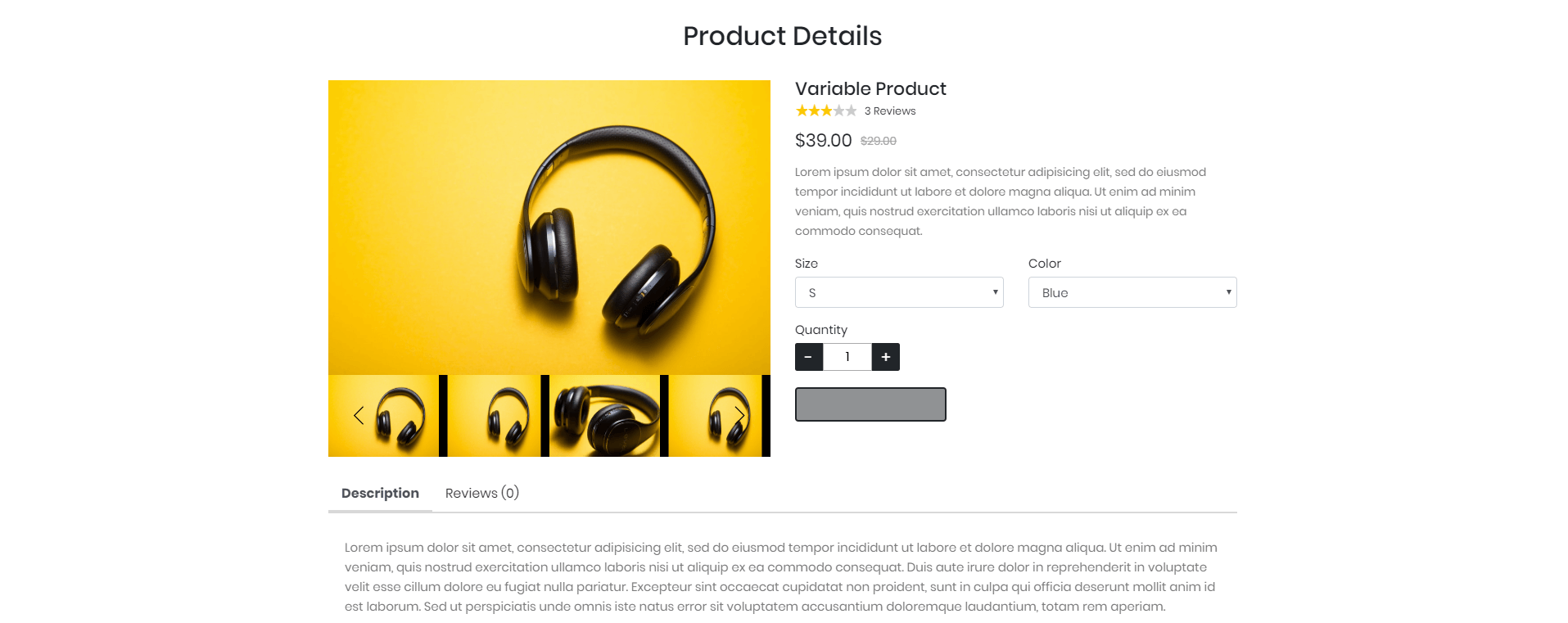
Đây có thể xem là product card điển hình hay được sử dụng trong các trang web bán hàng đặc biệt là hàng điện tử. Nó còn có hiệu ứng tự động chuyển đổi các hình ảnh khác của sản phẩm và chức năng giúp xem đánh giá của người dùng sau khi mua sản phẩm trong component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

Thiết kế Product card này được nổi bật bởi sự thiết kế đơn giản cùng với việc phối màu cũng như sắp xếp các thành phần trong component. Nó chú trọng vào làm nổi bật tiêu đề và giá thành bằng việc sử dụng font chữ lớn cộng thêm tô đậm và hiển thị số người review cũng như số sao của sản phẩm để khách hàng có thể đánh giá về chất lượng và tiêu chí phù hợp với họ. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

Thiết kế Product card này đơn giản không cầu kì về màu sắc cũng như hiệu ứng trong component này. Nó chú trọng vào hai yếu tố chính đó là tiêu đề và giá của sản phẩm. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.

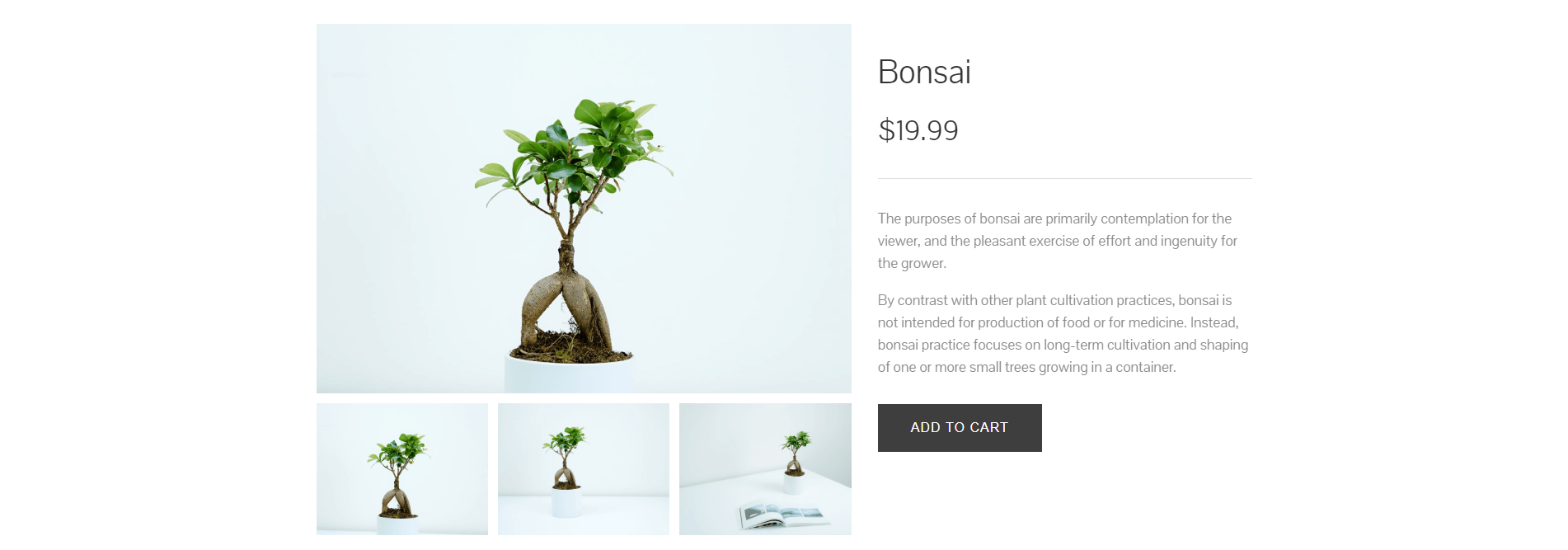
Thiết kế Product card này cũng y chang ở trên nhưng nó có hiệu ứng click(nhấn) để xem thêm các hình ảnh khác của sản phẩm. Nó phù hợp với đa số thiết kế và bố cục của nhiều loại trang web bán hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé.
Nguồn: niemvuilaptrinh.com

This site does not store any files on its server. We only index and link to content provided by other sites. Please contact the content providers to delete copyright contents if any and email us, we'll remove relevant links or contents immediately.
Trang web này không lưu trữ bất kỳ tệp (files) nào trên máy chủ (server). Chúng tôi chỉ lập chỉ mục và liên kết đến nội dung được cung cấp bởi các trang web khác. Vui lòng liên hệ với các nhà cung cấp nội dung để xóa nội dung bản quyền nếu có và gửi email cho chúng tôi, chúng tôi sẽ xóa các liên kết hoặc nội dung có liên quan ngay lập tức.
Bạn có muốn xác nhận hoàn thành bài học này không?