
Mình đang xây dựng nhóm "anh Thầy & Đồng bọn (Hỏi đáp, chia sẻ kiến thức)" mục đích để các bạn có một nơi giao lưu trao đổi.
Đội MOD của group và mọi người sẽ hỗ trợ bạn ngay lập tức.
Join ở đây nè: https://www.facebook.com/groups/anhthayvadongbon
Tên bài học: Testimonial Là Gì? 9 Ví Dụ Về Testimonial Slider
Thời gian học: 1 giờ | Nguồn: NiemVuiLapTrinh | Lượt xem: 811 lượt xem
Theo mình thấy chức năng chính của trang web kinh doanh ngày nay là dùng để quảng bá thương hiệu, sản phẩm và tiếp cận tới những khách hàng tiềm năng mà ngày xưa cửa hàng thông thường không thể tiếp cận được. Vậy làm sao để một khách hàng khi vào trang web của chúng ta có thể tin tưởng và sẵn sàng chi tiền cho sản phẩm? Ngoài những nội dung ấn tượng thì mình nghĩ cần thêm những lời nhận xét, đánh giá của khách hàng cũ khi sử dụng sản phẩm lên trên trang web như là hình ảnh khách hàng và đánh giá, video quay lại cảm nghĩ khách hàng...
Do quan trọng như vậy nên sau đây mình sẽ giới thiệu một số component Testimonials Slider (nhận xét) được thiết kế sẵn bằng HTML, CSS, Bootstrap và Javascript giúp bạn có thể đa dạng lựa chọn phù hợp với bố cục cũng như thiết kế của trang web.

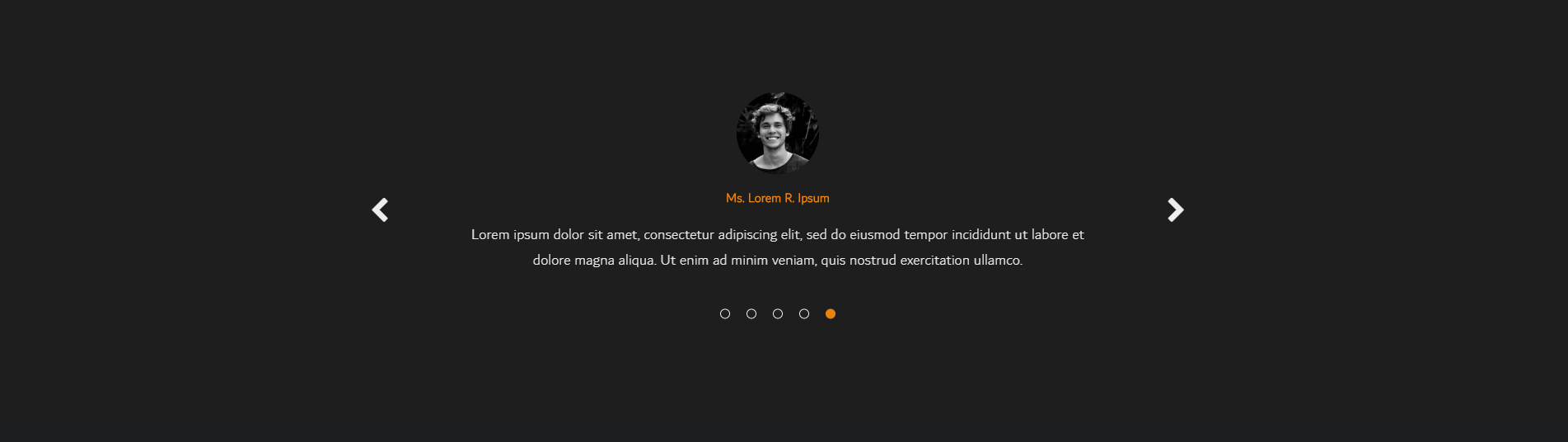
Testimonials này sử dụng màu nền đen với chữ trắng làm nổi bật lời nhận xét, đánh giá của khách hàng và bạn có thể thoải mái sử dụng cho mọi trang web vì nó được thiết bởi 3 ngôn ngữ cơ bản là HTML, CSS và Javascript. Để hiểu rõ hơn bạn xem đoạn code sau nhé:

Điểm đặc biệt của Testimonials này là không sử dụng các nút điều khiển hay tự động chuyển trang mà chúng ta phải giữ chuột và kéo sang trái hoặc sang phải để thấy nhận xét. Và nó cũng áp dụng chức năng lazy loading giúp giảm thời gian tải khi bạn sử dụng trên trang web. Mình có điểm lưu ý nhỏ là nó có sử dụng thêm plugin Owl Carousel 2, bạn có thể tham khảo ở đây nhé Owl Carousel 2 và để hiểu rõ hơn bạn xem đoạn code dưới đây nhé:

Điểm đặc biệt của Testimonials này là ngoài hiện lời nhận xét đánh giá của khách hàng mà còn hiện thêm số sao đánh giá cho sản phẩm của chúng ta giúp người dùng có cái nhìn trực quan hơn. Nó cũng có chức nằng tự động chuyển trang và cho phép xem hình ảnh và số sao của khách hàng tiếp theo.Mình có điểm lưu ý nhỏ là nó có sử dụng thêm plugin Owl Carousel 2, bạn có thể tham khảo ở đây nhé Owl Carousel 2. Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Điểm đặc biệt của Testimonials này là cách thiết kế đơn giản nhưng hiện đại và có tính sáng tạo rất cao, theo mình thấy nên sử dụng cho các trang web về công nghệ thông tin . Nó cũng có chức nằng tự động chuyển trang và cho phép xem tất cả hình ảnh của khách hàng sẽ đưa ra đánh giá. Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Điểm đặc biệt của Testimonials này là cách thiết kế đơn giản và sử dụng component carousel trong Bootstrap 4 để tạo hiểu ứng chuyển động cho các nhận xét đánh giá của khách hàng. Ảnh nền cũng một điểm rất đáng chú ý giúp làm nổi bật nội dung cũng như cho khách hàng hiểu thêm về công ty hoặc sản phẩm . Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Testimonials này chúng ta sử dụng hệ thống lưới kết hợp với component card trong Bootstrap 4 để thiết kế giúp bạn dễ dàng reponsive trên nhiều màn hình. Nó phù hợp với số lượng nhận xét đánh giá của khách hàng ít và nó cũng có hiệu ứng phóng to khi người dùng hover để không tạo sự nhàm chán cho trang web. . Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Nếu bạn cần người dùng tập trung chủ yếu vào văn bản trích dẫn nội dung của khách hàng thì bạn nên sử dụng Testimonials này. Ngoài việc tạo chuyển động trang mượt mà nó con rất tốt trong việc sử dụng màu sắc với màu nền hầu như thay đổi để làm nổi bật thông điệp của khách hàng . Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Nếu bạn thích thiết kể đơn giản cùng với việc yêu thích màu tối thì Testimonials sẽ phù hợp với bạn đấy. Ở đây nó không sử dụng hiệu ứng nào nhưng điểm mình thích ở nó là cách phối màu giũa các thành phần bên trong cũng như như bên ngoài card . Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:

Testimonials này giúp trang web bạn hấp dẫn và chuyên nghiệp hơn bằng cách chia thành 3 thành phần bố cục rõ ràng là hình ảnh, nội dung nhận xét đánh giá , cộng việc của khách hàng. Nhiều người có xu hướng nhớ hình ảnh hơn là chữ do đó bạn nên chọn những khách hàng có sức ảnh hưởng, có uy tín để góp phần tăng thêm mức độ tin cậy của sản phẩm . Để hiểu rõ hơn bạn xem đoạn code bên dưới nhé:
Nguồn: niemvuilaptrinh.com

This site does not store any files on its server. We only index and link to content provided by other sites. Please contact the content providers to delete copyright contents if any and email us, we'll remove relevant links or contents immediately.
Trang web này không lưu trữ bất kỳ tệp (files) nào trên máy chủ (server). Chúng tôi chỉ lập chỉ mục và liên kết đến nội dung được cung cấp bởi các trang web khác. Vui lòng liên hệ với các nhà cung cấp nội dung để xóa nội dung bản quyền nếu có và gửi email cho chúng tôi, chúng tôi sẽ xóa các liên kết hoặc nội dung có liên quan ngay lập tức.
Bạn có muốn xác nhận hoàn thành bài học này không?